【C#】サンプルコードからのBITalino開発入門 基本編
2023年5月9日

こんBitalino―!←
開発入門③【応用編】にて、配信者がよくホラゲー配信で使っている心拍数表示を作ることを②の書き始めにも関わらず思案しております( ˘ω˘ )
「←」付ブログ文化が結構好きな代打大橋が今回も引き続きお送りします。
前回のあらすじ
Bitalinoの概要・開発環境・サンプルコードのダウンロードまで進めました。
今回の目標
書いている最中に話の展開上『逆だったかもしれねェ…』となったため、前回ラストに予告したスターティングオーダーから①②が入れ替わっております。
- サンプルコードの理解
- サンプルコードの実行
①サンプルコードを読んでみる
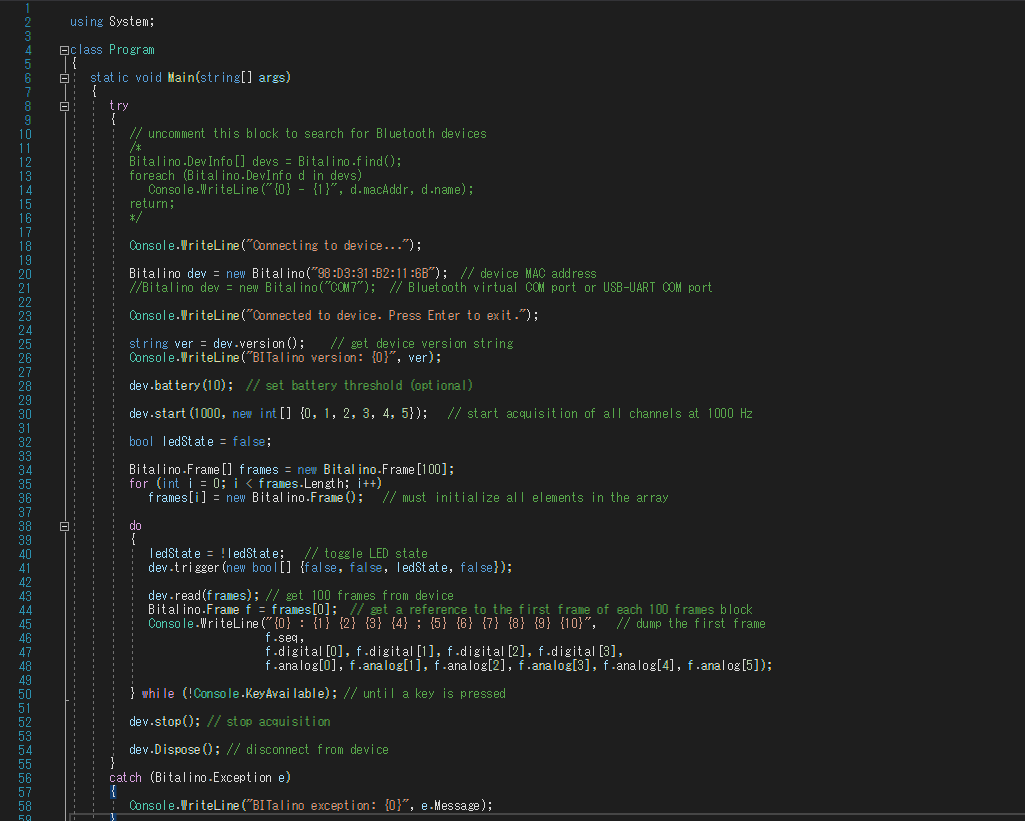
前回ダウンロードしたZipファイルを展開し、test.csをダブルクリックで開く…。

つまり…どういうことだってばよ(Ξ・ω・Ξ)
計測に必須な箇所だけpick upしてみると以下の通り。
Bitalino dev= new Bitalino(“98~6B”);
自身のBitalinoアドレスに事前の書き換えが必要。
dev.start(1000,new int[]{0~5});
開始の処理。1000はサンプリング周波数、1,10,100を必要に応じて変えます。 0~5は取得チャンネル。A1~A4だけ取りたい場合は0~3に変えます。2534とか意地悪してもf.analogは2345の順で出てくる。
Bitalino.Frame[] frames=new Bitalino.Frame[100];
データを何フレーム毎に受け取るか。今回の場合1000Hzで100フレームずつなので、下にあるdo-whileループは1秒に10回回る仕様。
dev.read(frames);
データの受け取り(更新)の部分。
Bitalino.Frame f = frames[0];
計測データの居所はここ。サンプルでは受け取った100フレームの先頭を取り出している。100フレーム全て取り出す場合ここでまたforループ。
f.seq, f.digital[0], f.analog[0]…
framesの中身。センサを繋ぐA1~A6はf.analong[0~6]に該当。
dev.stop(); dev.dispose();
切断の処理。
②サンプルコードを動かしてみる
といっても、サンプルはコンソール用(黒い画面で実行するアレ)

なので、ボタンポチーで計測開始、計測中はデータがグラフに表示されて~…が出来る計測用orフィードバック用ソフトウェアを作るには、少しばかりこれの改造が必要なわけです(‘ω’)
③実用編でもUI欲しいので、準備としてここからUI作成も始めてしまいましょう。
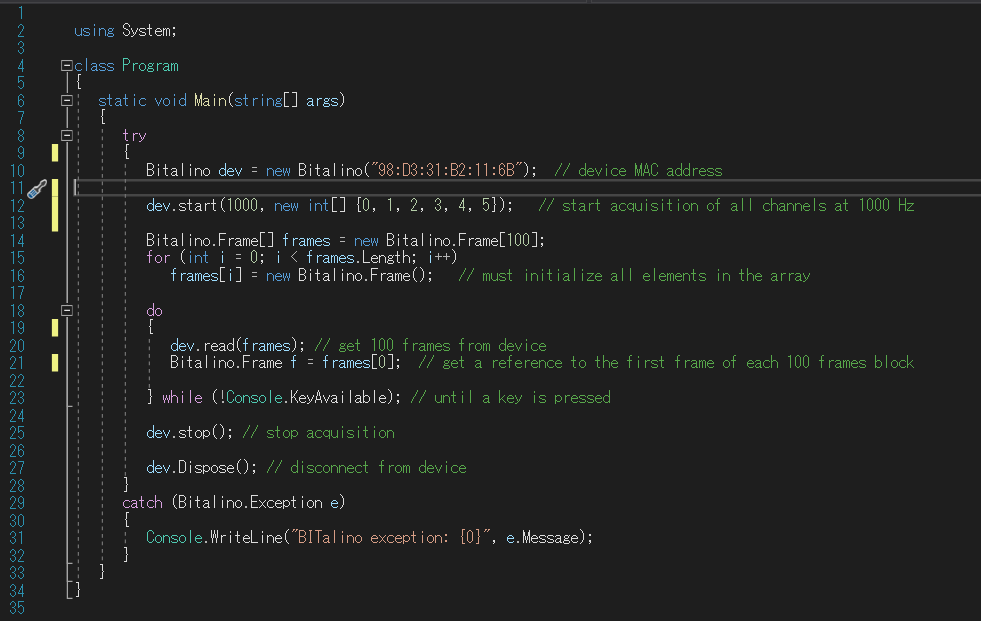
まずサンプルコードのpick upしたところ以外、動作にはほぼ不要なので、一度整理してしまいます。

かーなり、シンプルになった!ヨシ!←
(記事用に見やすく削っただけとも言う)
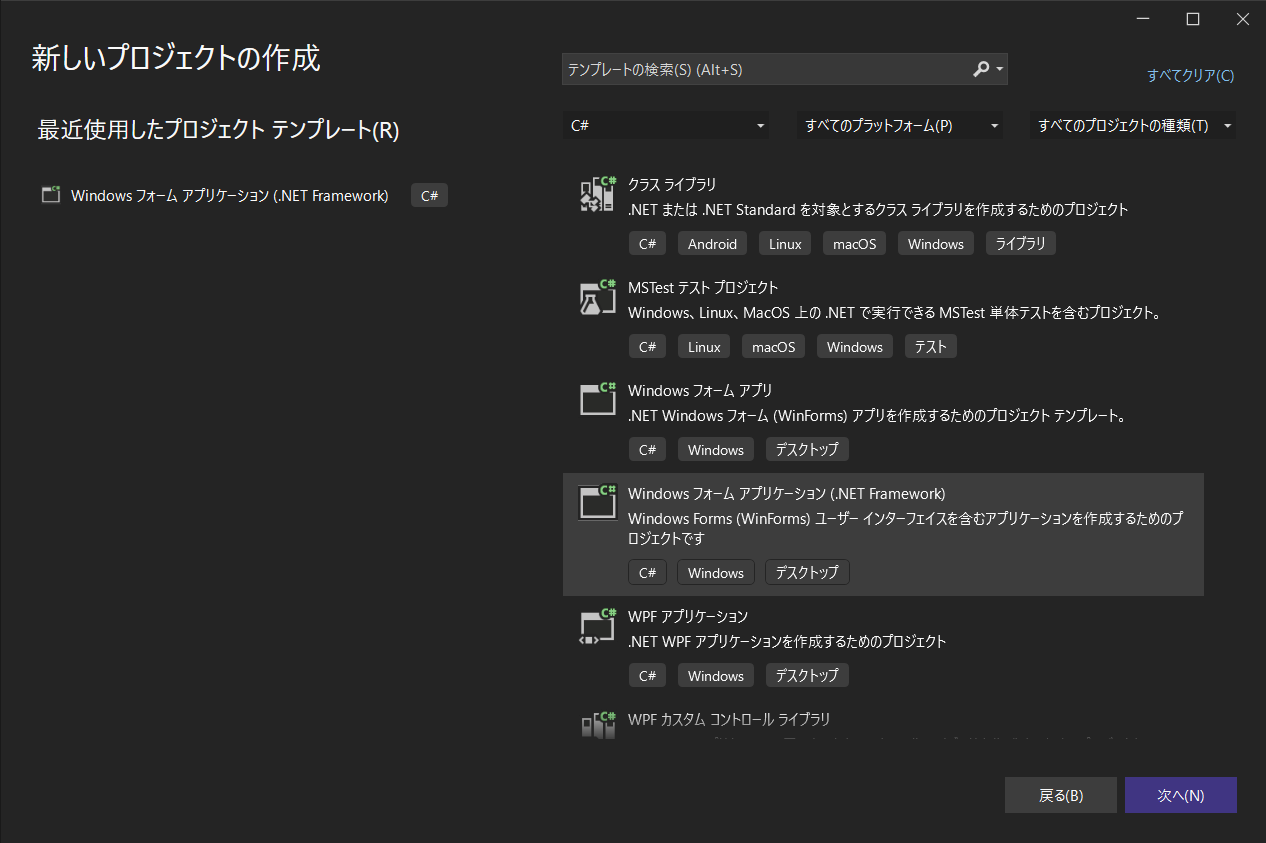
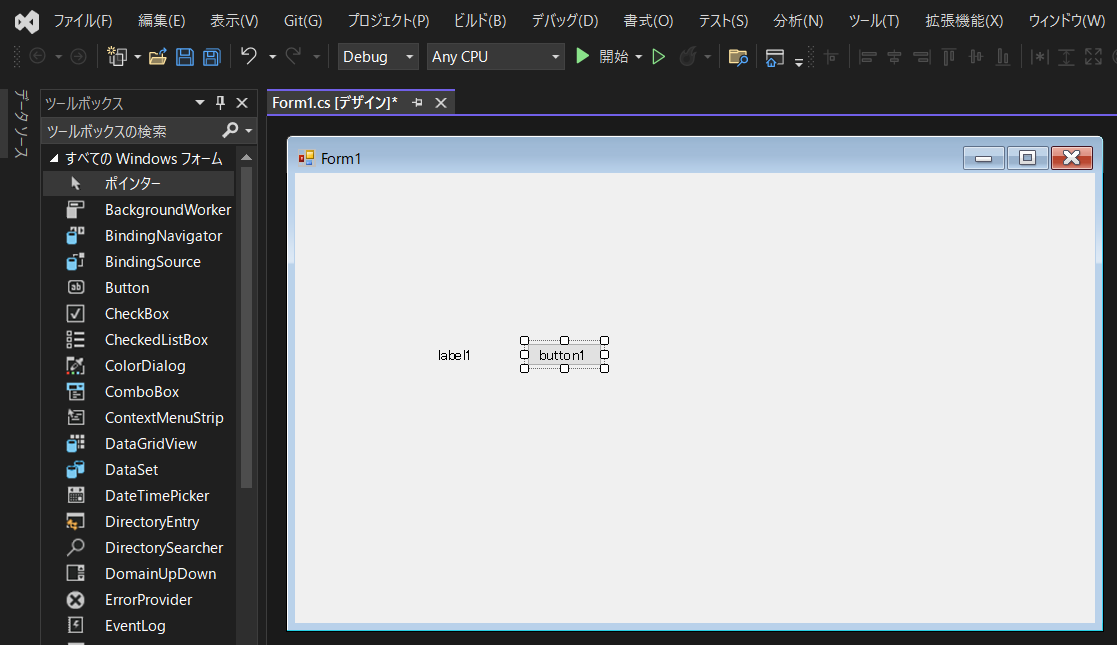
次にVisualStudioを改めて起動⇒新しいプロジェクトの作成⇒『Windows フォームアプリケーション(.NET Framework)』を選択。プロジェクト名や保存場所はお好みで。

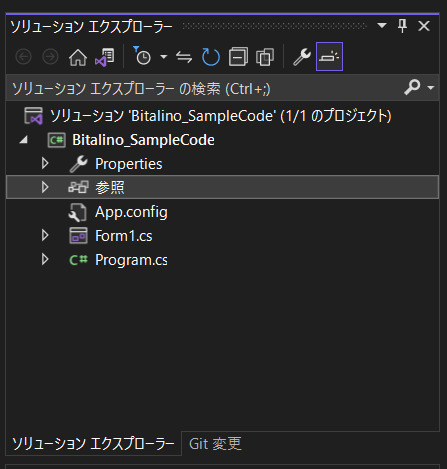
次に『ソリューションエクスプローラー』の『参照』を右クリック⇒『参照の追加』⇒『参照』⇒ダウンロードしたサンプルの中にある『BITalino_x64.dll』を選択しOK

データが取れているか確認するために、ツールボックスから表示用にLabelとButtonを配置します。名前は今回それぞれ『DataA1_Label』『Record_Button』としています。

ボタンをダブルクリックして、押下イベントにサンプルコードの処理を追加して…
と流れるように行きたいところですが、残念、もうちっとだけ続くんじゃ(´・ω・`)
準備万端!ということでコードの編集と実行は…後半へ続く(またも日曜7時ネタ締め)
